Before making payment forms visible externally, the installation of Payments2Us and post implementation configurations need to be completed as detailed in the Payments2Us Installation guide.
After installation and post installation configuration, at least one Merchant Facility and one Web Payment Form for the Merchant. account should be setup.
If you are looking for notes on how to add the payment for URL to your website, please see How to add a form to your website.

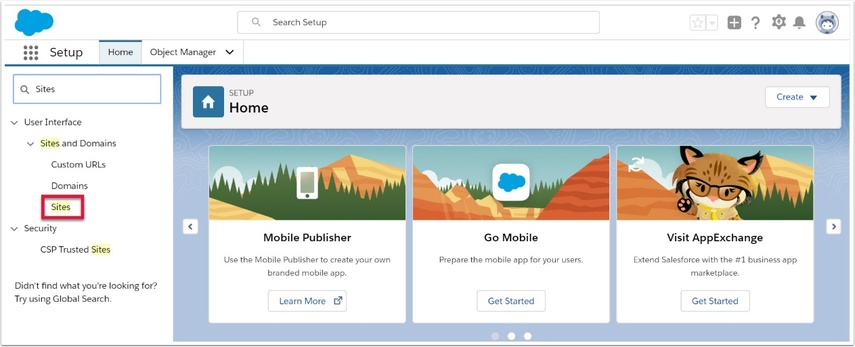
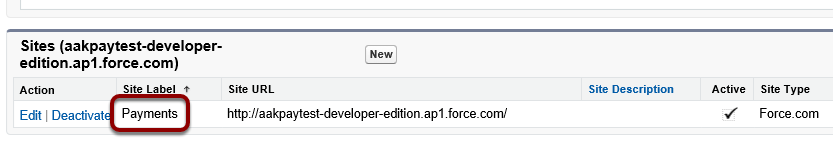
2. Select your site

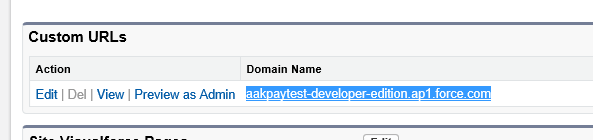
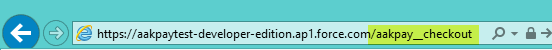
3. Find your website name

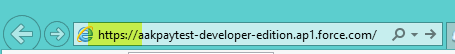
4. Copy this into your browser with https:// as a prefix

5. Add 'aakpay__checkout' at the end.

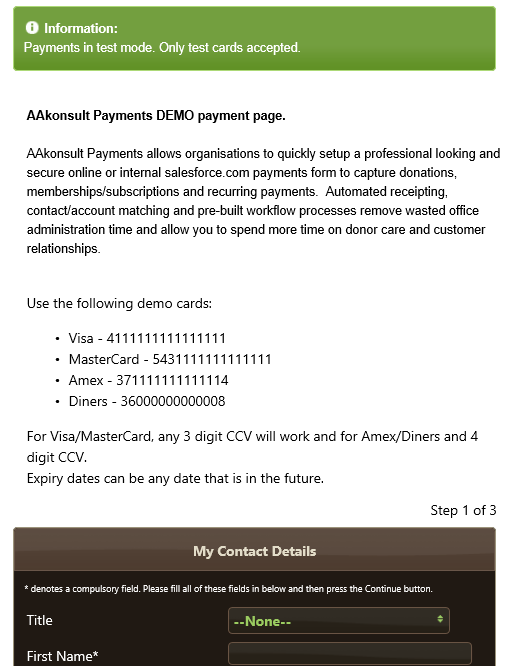
6. Enter to see your web form online

7. Use this URL for your website
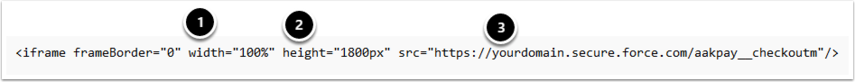
Ask you web master to add the the HTML IFrame code based on the below; where:
- Width should be 100%. This will make the form mobile responsive
- Height may need to be adjusted. If your form shows up with scroll bars, then increase this number
- The URL in the src= is the URL form copied in the preceding steps above.

<iframe frameBorder="0" width="100%" height="1800px" src="https://yourdomain.secure.force.com/aakpay__checkoutm"/>For more help on adding your form to your website, please see the installation manual How to add a form to your website.