If your website provides the ability for users to adjust text sizes, then you can interface this with Payments2Us.
This will require a technical resource to assist with the setup. In summary,we are using the javascript postMessage listener in the iframe to receive details of the user selected font size.
The following external forms support font resizing:
- Checkout
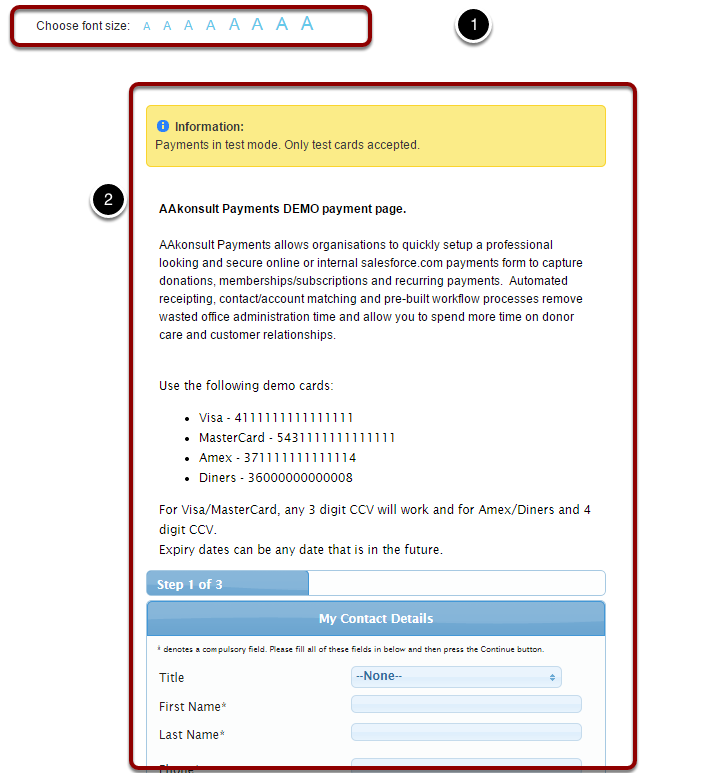
1. Website communicating with iframed form

In the above example, the font size selector (1) is part of the main website CMS. The Payments2Us form (2) is iframed in.
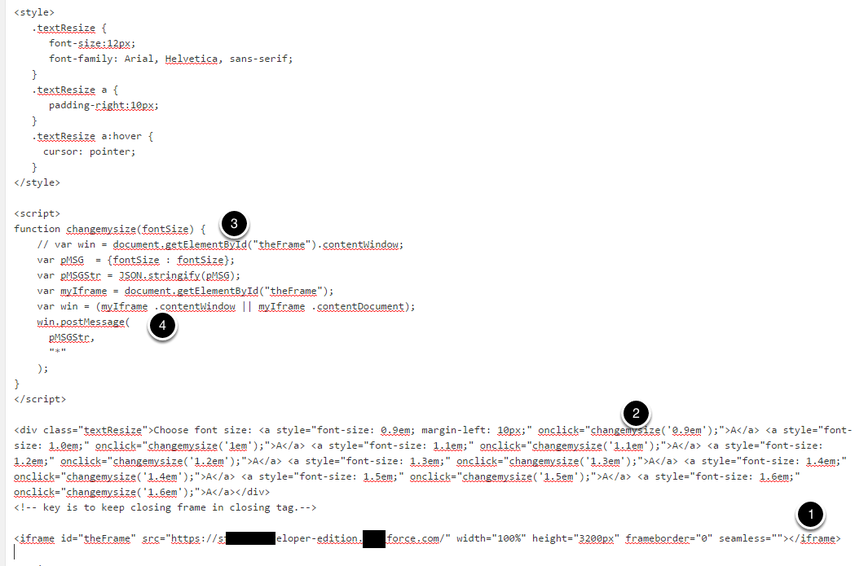
2. postMessage Javascript setup

An example of the javascript code using the sample page is shown above.
- The iframe of the Payments2Us Form. Note the id="theFrame" tag
- The <div>'s show the text size and have an onclick event. This event calls the "changemysize" function and passes in the size. Note, the size is in "em".
- The change my function creates an object with the font size that was passed in. This then converts the object into a JSON string
- postMessage is used to communicate with the iframe. Note the iframe element is retrieved by the "theFrame" id attribute as noted in step 1.
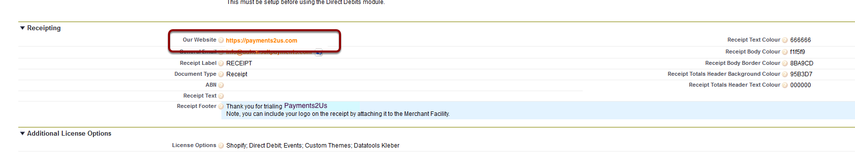
3. Merchant Facility Our Website setup

For security reasons, the website that is hosting using the postMessage must be secure and using https.
Also, the post message is checking the origin and this MUST match the domain that is passing in the new font size. This domain is setup inside Salesforce on the Merchant Facility tab.
To do this update, in Salesforce navigate to the "+" at the end of the tabs, then click into Merchant Facility. Press GO button and for each Merchant Facility, scroll down to the Receipting section and update the "Our Website" field to have your domain. Please be sure to include the "https" part.