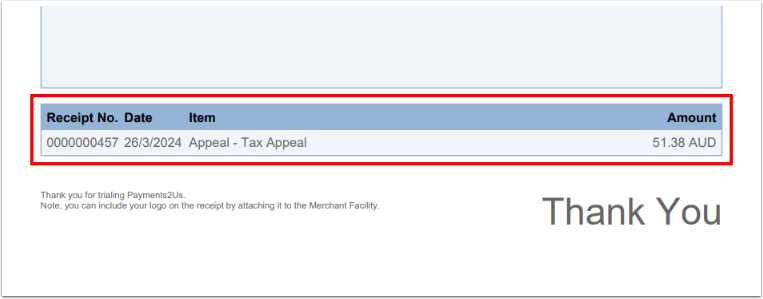
The fields showing the payment information can be adjusted to suit your organisation
1. Adjust totals section fields

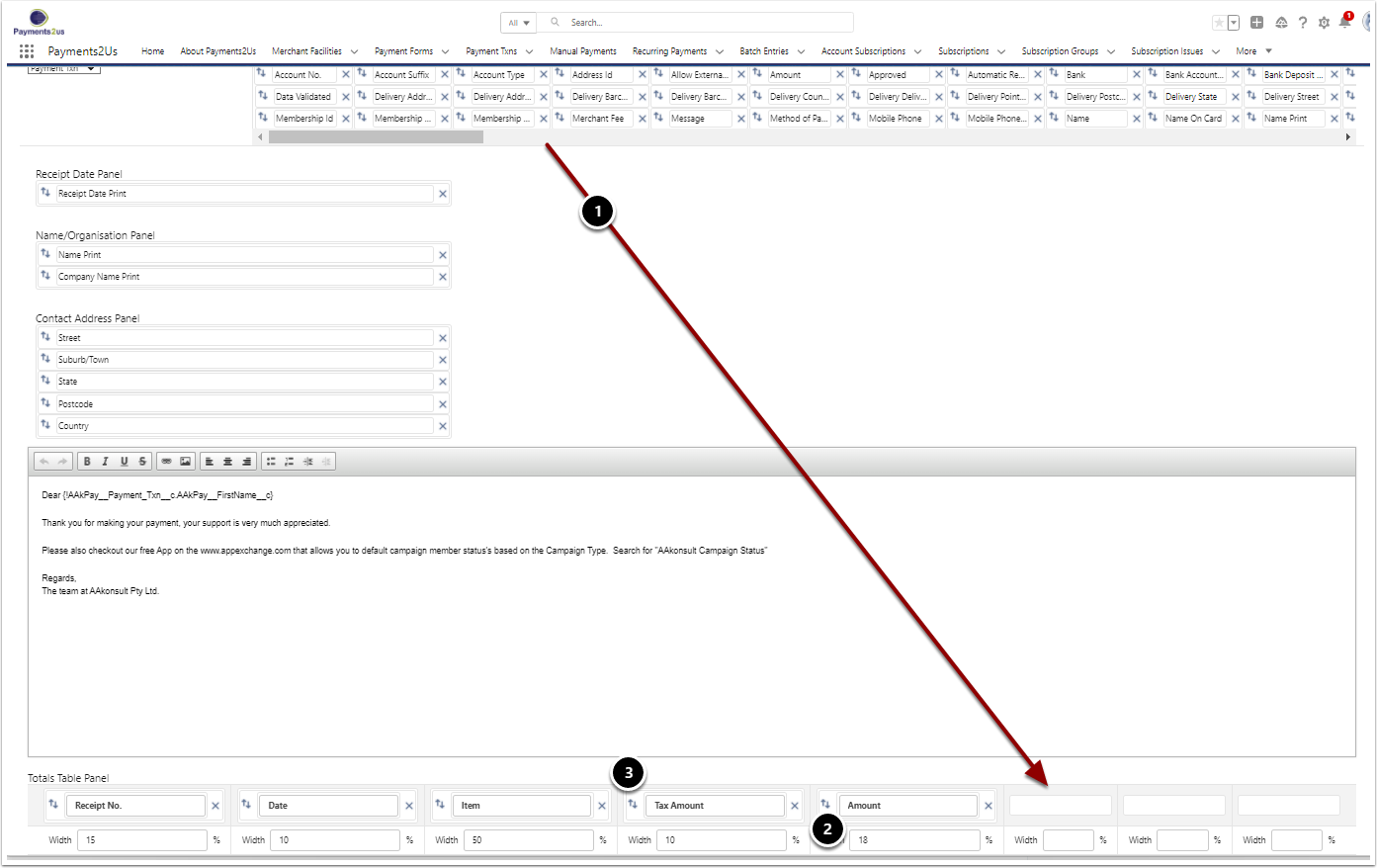
This procedure describes how to amend / order the fields shown in the totals/bottom section of the receipt.
If you are adding a new field, make sure the security settings for this field are set to make them publicly accessible as per procedure: How to make a custom field visible on public web forms
If you don't see your changes applied after editing your receipt, refresh the Letter object(s) your receipts use. You can do this from the Letter page, using the Refresh button in the top right of the screen. You may need to do this for each receipt letter, if you have more than one.
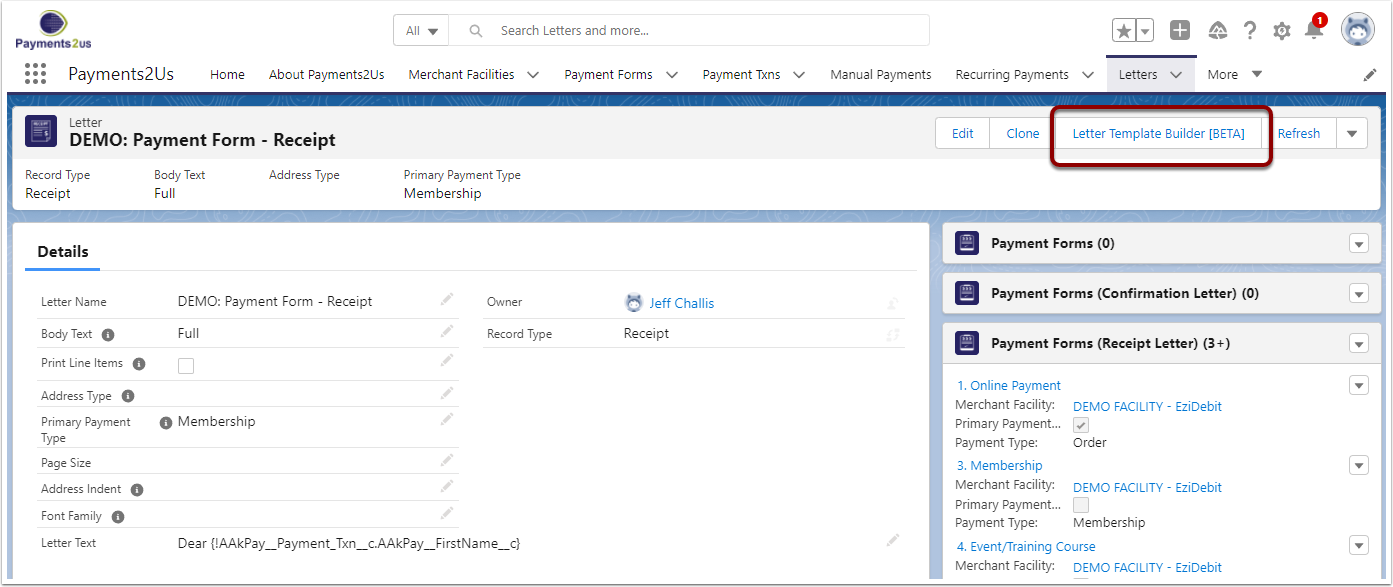
1.1. Using Letter Builder to adjust the totals section
From the Letter Object, press the Letter Builder [Beta] button

From here, you can:
- Drag and drop fields into the total section (if you do not see the field you require, see sections below on Adding new fields to total section)
- Adjust the column widths
- Move the column order

1.2. Adding new fields to the Totals Section
The below steps are for adding new fields to the letter builder so you can make them available for the Letter Builder
Classic - Setup > App Setup > Create > Objects
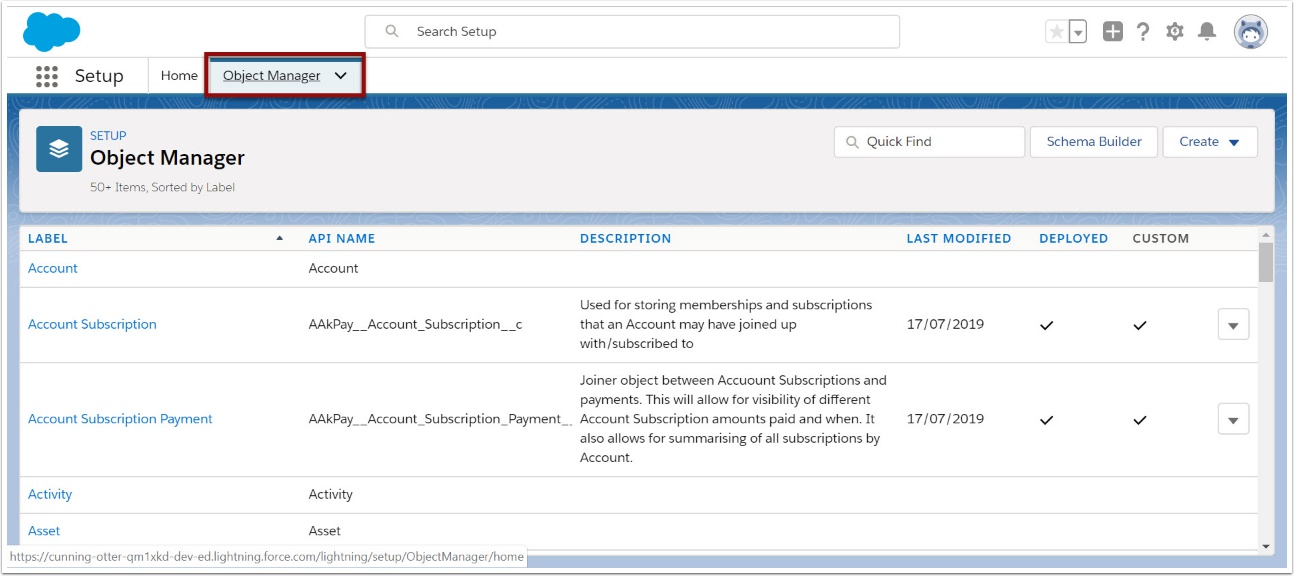
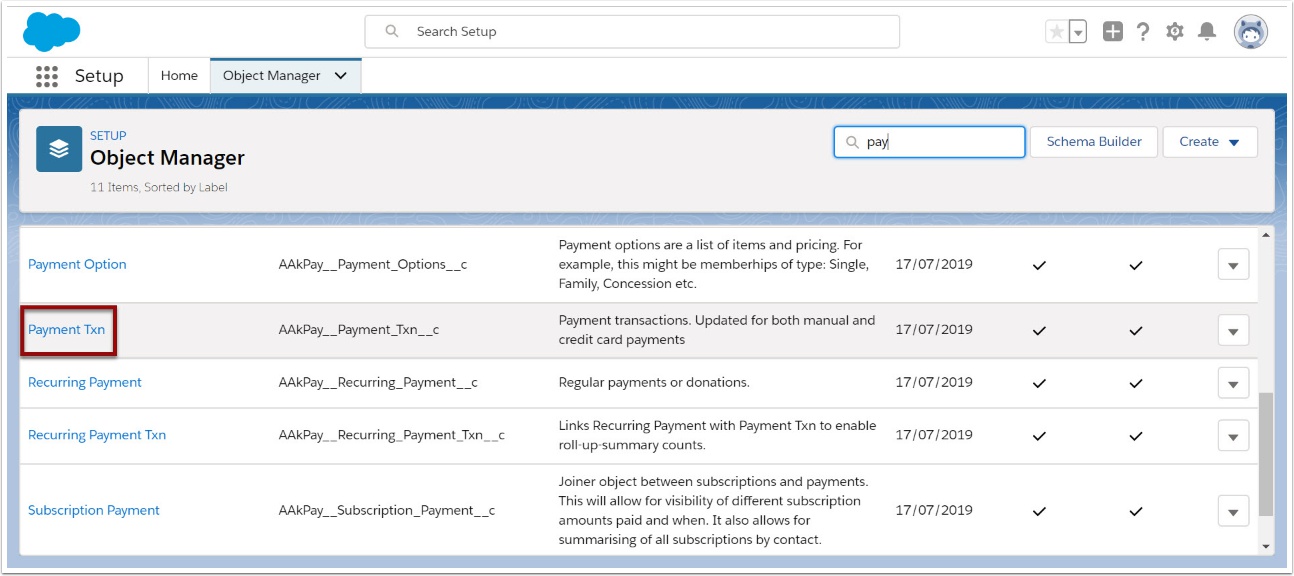
Lightning - Setup > Object Manager

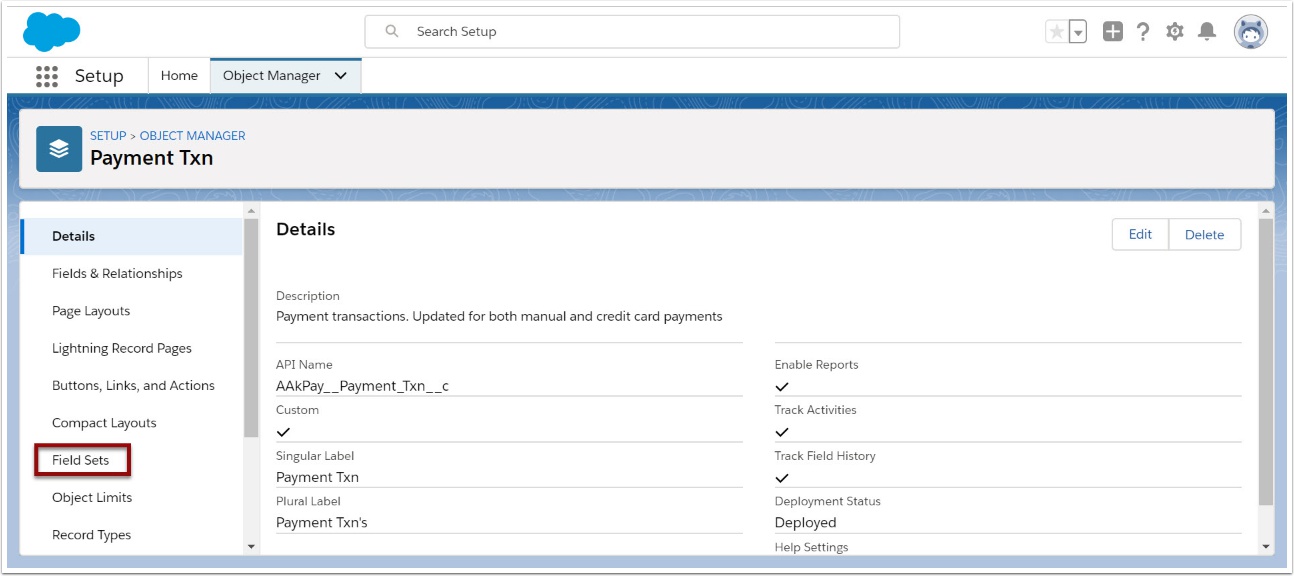
1.2.2. Select 'Payment Txn'

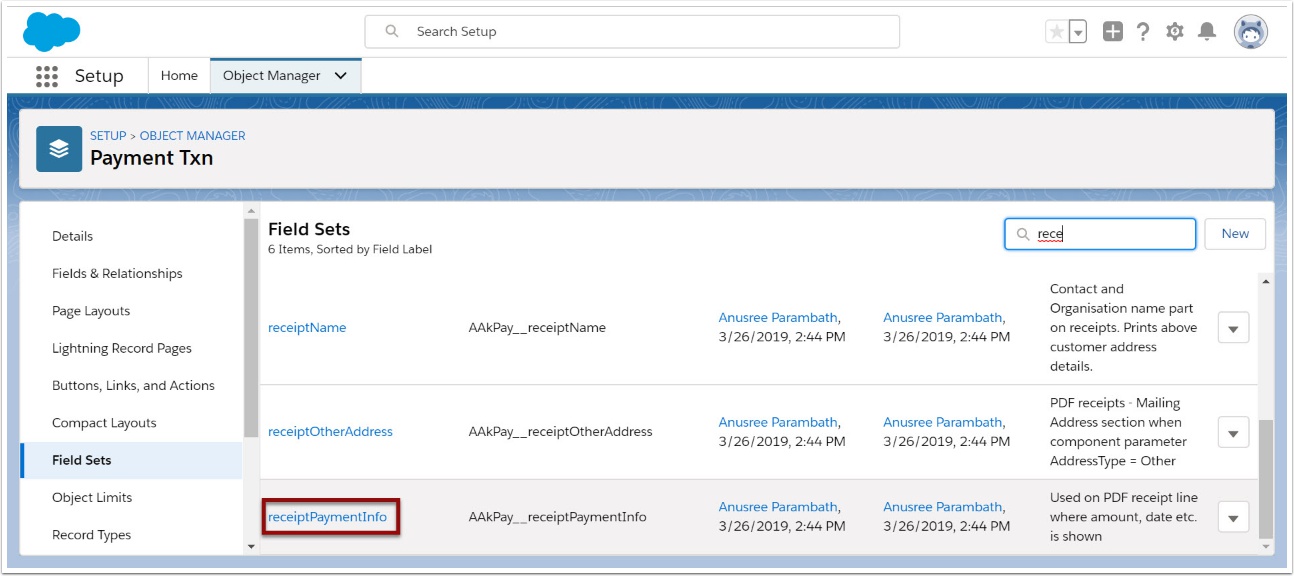
1.2.3. Scroll down to 'Field Sets' heading

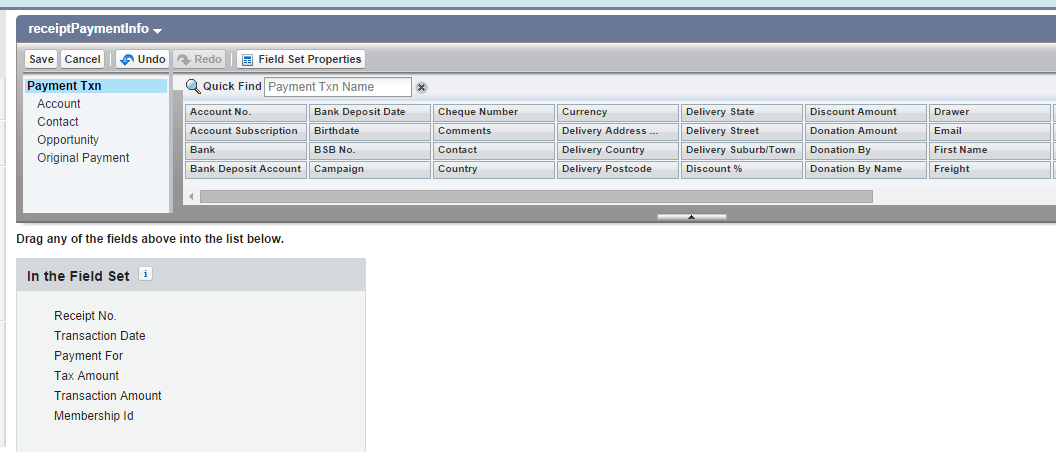
1.2.4. Select and Edit 'receiptPaymentInfo'

1.2.5. Drag & drop fields into position

If you added a new field, make sure the security settings for this field are set to make them publicly accessible as per procedure: How to make a custom field visible on public web forms
If you don't see your changes applied after editing your receipt, refresh the Letter object(s) your receipts use. You can do this from the Letter page, using the Refresh button in the top right of the screen. You may need to do this for each receipt letter, if you have more than one.
2. How to adjust the 'Payment for' information

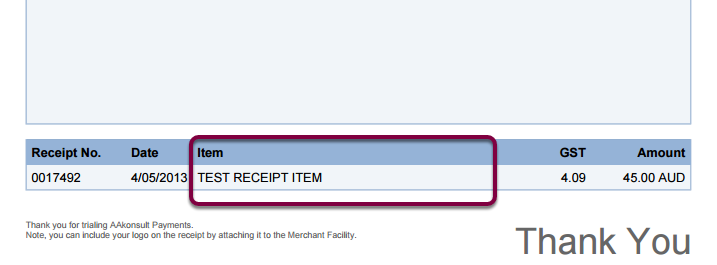
'Payment For' is the text shown on the receipt total - 'Item' section.
The 'Payment For' information can be obtained from various fields. The order of assignment priority is based on:
- Passed in as part of URL parameter or URL Token
- Payment Form - Receipt Item
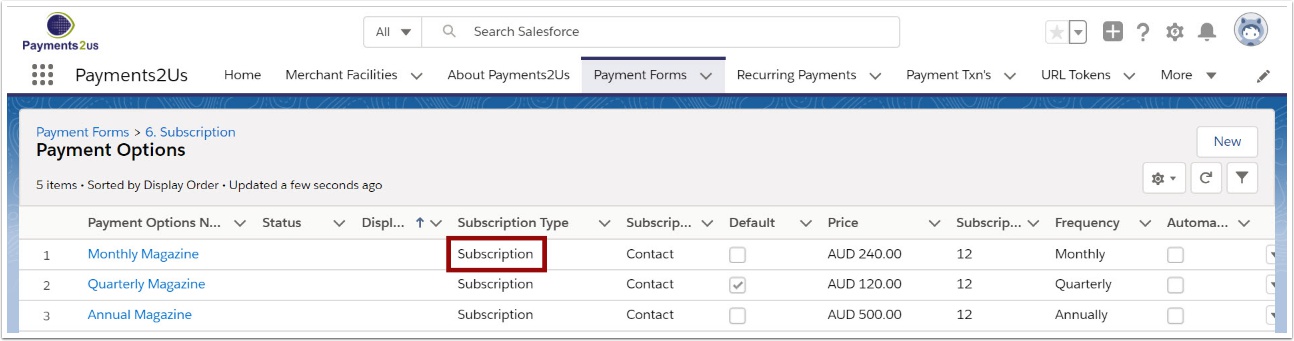
- Subscription - Payment Option Name
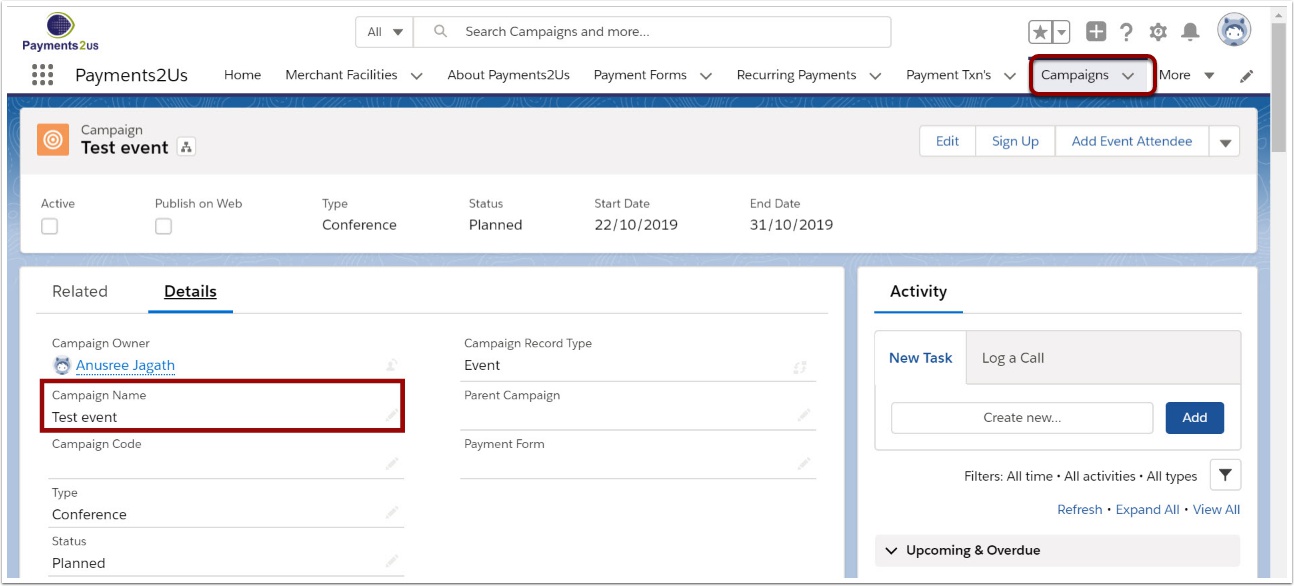
- Campaign - Campaign Name
- Payment Form - Payment Type Field
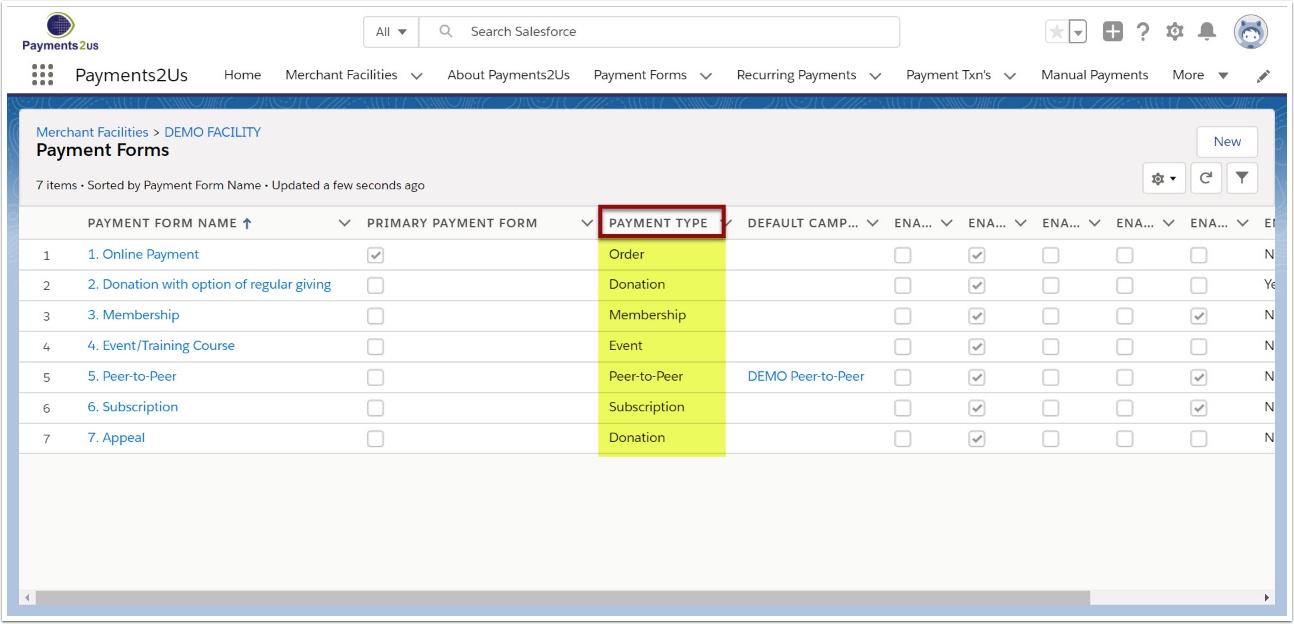
2.1. Use default on the Payment Form

Uses the value of the "Payment Type"
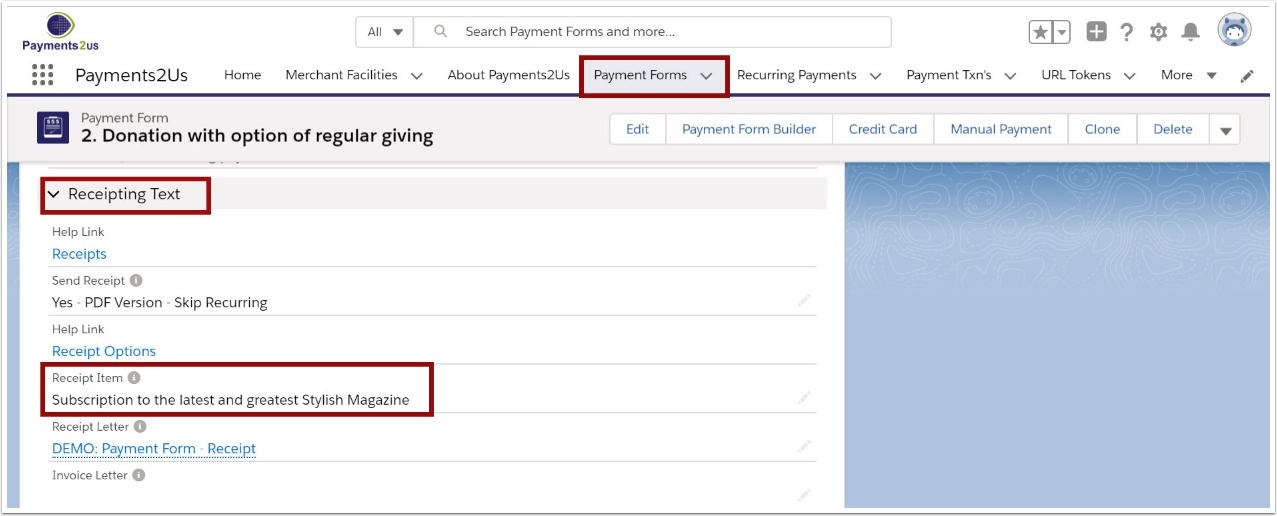
2.2. Use Payment Form - Receipt Item

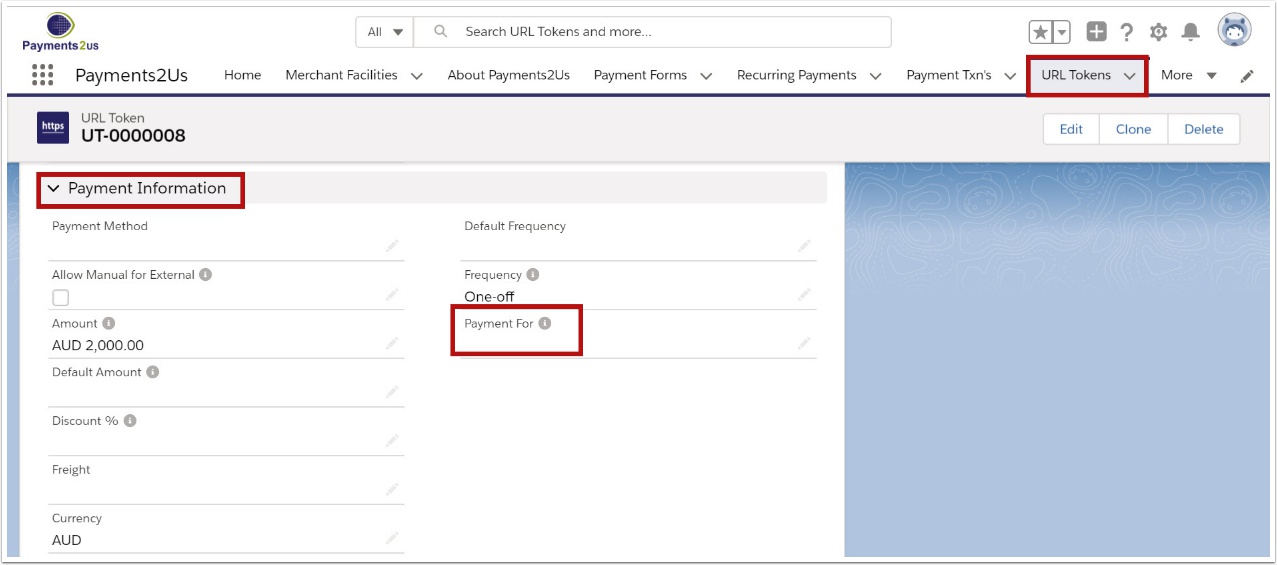
2.3. Use URL Token tab - Payment For

2.4. URL Parameter
If the URL for the checkout form includes the parameter paymentFor then that will be used. For example: https://{yoursiteurl}.my.salesforce-sites.com/AAkPay__checkout?paymentFor=My custom payment for
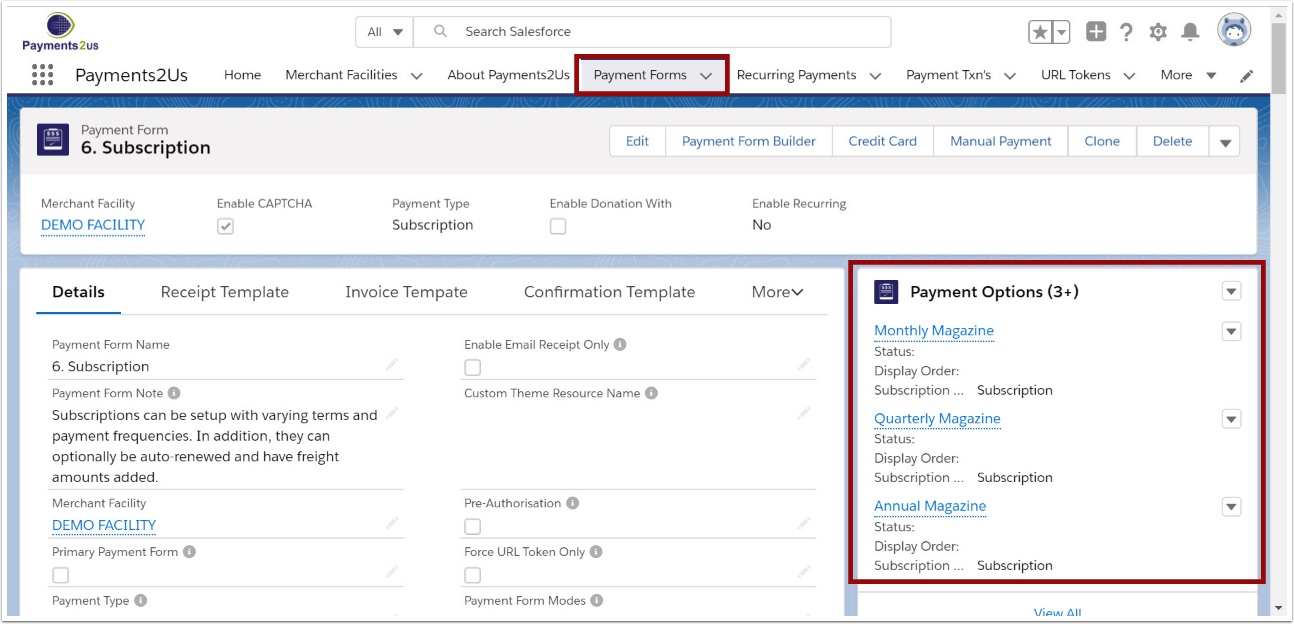
2.5. Use Payment Options


2.6. Use Campaign tab

Uses the Campaign Name if a campaign is linked to the Payment