When you are adding the Payments2Us Lightning Web Components to community pages, record pages, or a screen flow, you will be given the option to enter one or up to several parameters that determine how the component works. Some may be necessary for the component to function properly.

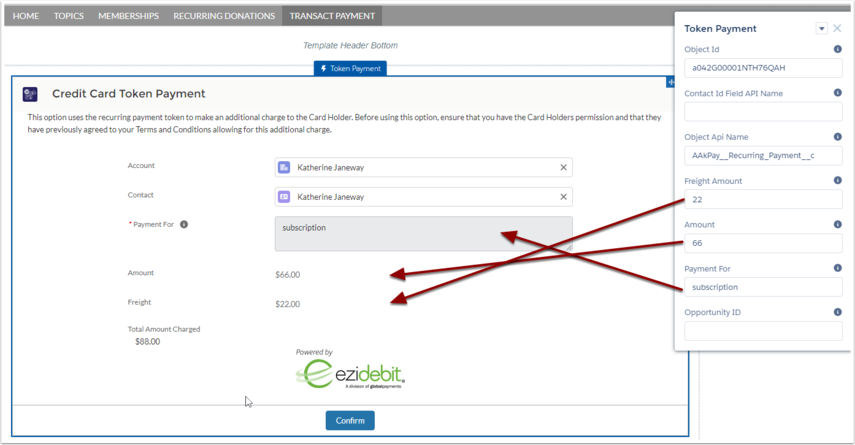
In the above example, consider the Payment For parameter.
Let us consider the Amount Parameter. This tells the component what amount should be prefilled on the token payment.
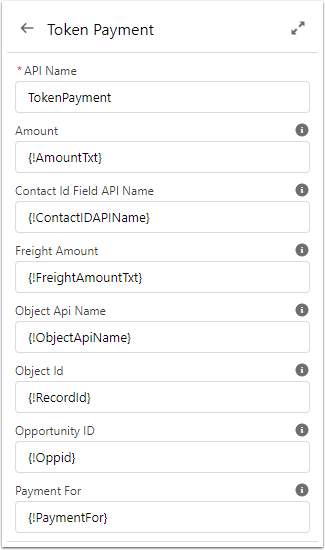
Below is an example where we have applied the token payment Lightning Web Component to an experience builder page.

Here you can see the API Parameters are set, and go in to create locked defaults for the Token Payment module.
Now, we are about to take it a step further.
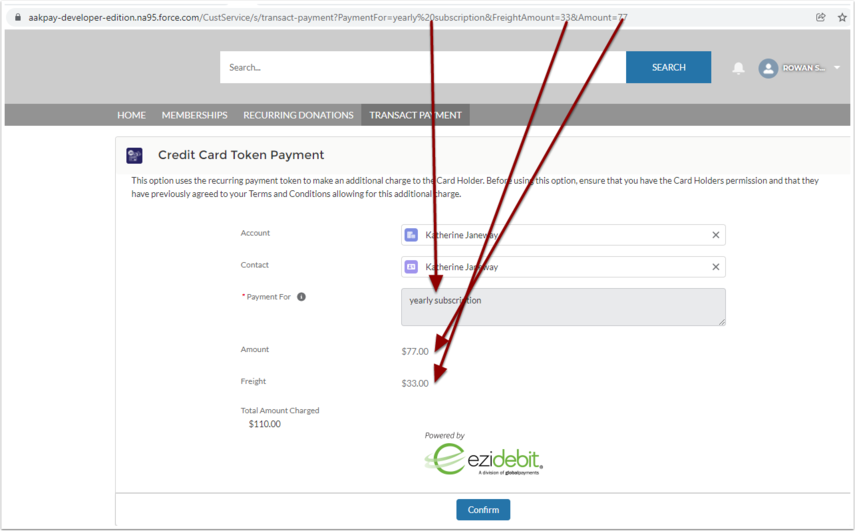
Remember the old URL parameters that were available? Good news is that they still are, which will enable System Administrators to build powerful custom page experiences.

Note that now the Payment For box, the Amount, and the Freight Amount are now all determined by the URL parameters. The API parameters we saw earlier still apply to this Lightning Web Component, but the URL Parameters in this case override the API parameters.
So Payments2Us operates from a heirarchy of custom parameters.
- Any URL parameter explicitly specified, as available in this documentation. See (Available Parameters).
- The API parameters (which are accessible in contexts where you drag your component, such as a record page, app page, community page, or screen flow.
- When no parameters are specified, Payments2Us will either have these fields blank, or in the case of a record ID, attempt to work it out from the context of where it is located.